L’apologie de l’équilibre visuel ou le maquettiste, un ami qui vous veut du bien
Bonjour Internet !
Aujourd’hui nous allons parler de ce beau métier qu’est celui de maquettiste, métier ô combien souvent mal connu et pourtant ô combien utile.
« Maquettiste, mais qu’est-ce que c’est ? Tu fais des maquettes d’avions ? »
Alors… Tu es libre de faire ce que tu veux pendant ton temps libre (personne ne te juge), mais dans le cas présent non ce n’est pas de ce type de maquettiste dont nous allons parler.
Un maquettiste, dans le milieu de la communication visuelle, c’est l’espèce de psychopathe qui met en page des documents d’édition et s’insurge dès qu’il voit un espace en trop, des césures à chaque ligne, des coquilles tous les 2 mots et qui a envie de se jeter du haut d’une falaise quand il reçoit un mail dans lequel est indiqué « ci-joint le logo » avec en pièce jointe un fichier word (ne le faites plus, c’est mal).
L’ordre est son maître mot, sa raison de vivre, son but ultime (si si).
Bienvenue dans le monde merveilleux de la mise en page !
« Trop super ça a l’air génial. Mais comment ça marche ? »
Avant d’entrer dans le vif du sujet coupons court aux préjugés.
- Non, Word n’est pas un logiciel de mise en page, c’est un éditeur de texte (élémentaire mon cher Watson).
- Non, la mise en page ne concerne pas exclusivement les documents papiers (le print). De nombreuses règles s’appliquent également au contenu digital. La différence entre les 2 supports réside dans une plus grande souplesse quant à la longueur du contenu possible digital, là où le papier lui est contraint à une dimension fixe.
Voilà ça c’est fait, on va pouvoir passer aux choses sérieuses.
En quoi consiste la mise en page ?
La mise en page consiste à mettre en valeur, structurer et rendre lisible un contenu.
L’information est agencée grâce à un gabarit qui divise l’espace, crée un équilibre visuel et ainsi rythme la lecture. Cela permet de mettre en avant certaines parties et ainsi hiérarchiser l’information.
Et tout ceci dans quel but ? Donner envie de lire le contenu, pardi !
Dissocier le fond de la forme
Le maquettiste organise l’information et travaille en collaboration avec le graphiste qui va sublimer l’ensemble au travers d’une charte graphique.
Bien souvent une seule personne gère le projet dans son ensemble. Toutefois certaines entreprises différencient ces 2 compétences complémentaires au sein d’une équipe.
Le fond
C’est la composition de la mise en page. Pour ceci nous allons nous aider d’une grille et d’un gabarit pour construire le squelette de la maquette. En résumé, c’est la partie immergée de l’iceberg sans laquelle la mise en page ne tiendrait pas debout.
La forme
C’est l’aspect visuel esthétique, disons « le beau » que le lecteur perçoit en premier. Elle vient s’ajouter par dessus le squelette pour habiller l’ensemble. Pour ceci une charte graphique est mise en place. Un soin particulier sera apporté au travail des textes (espaces en trop, règles typographiques) et au choix iconographique (retouches photos).
À réception du contenu (textes et images) le maquettiste va aider à mettre en valeur tout le travail que le rédacteur lui fournit. Un dialogue s’engage alors entre les 2 protagonistes pour trouver les compromis qui permettront la mise en page la plus harmonieuse.
Les moyens pour y arriver
Bien que le vocabulaire soit différent entre le print et le web, les procédés de conception sont similaires.
Savoir où on va
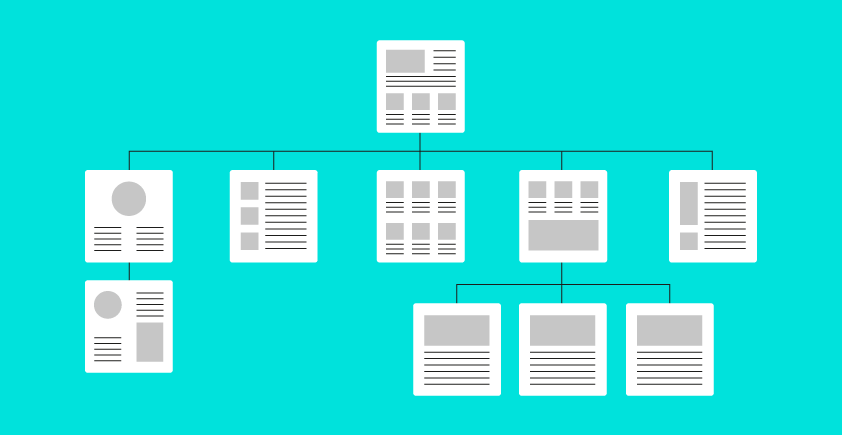
En print on travaille avec un chemin de fer, en web on parlera plus d’arborescence du site. Dans les 2 cas c’est notre guide pour savoir sur quelle page iront les éléments. Une espèce de gros sommaire.
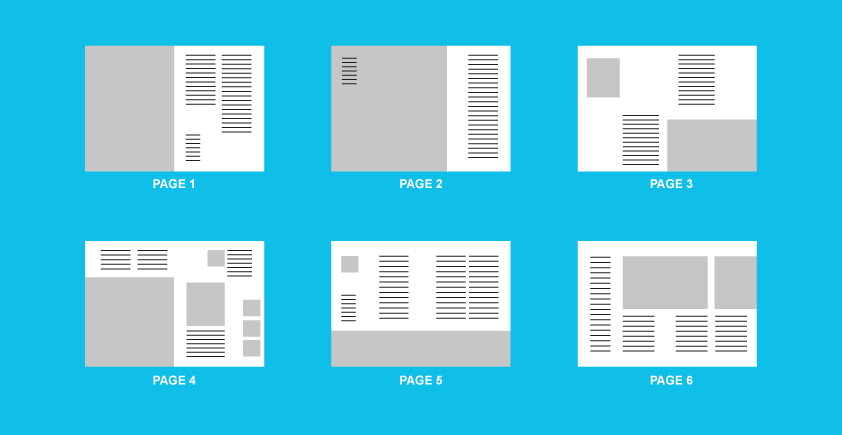
Rough et chemin de fer en print
Zoning, wireframe et arborescence en web
Faire une ébauche
Pour avoir un aperçu visuel de la mise en page, ou définir les zones des composantes d’une interface, nous allons faire en print un rough et en web des zoning et wireframes.
Utiliser une grille
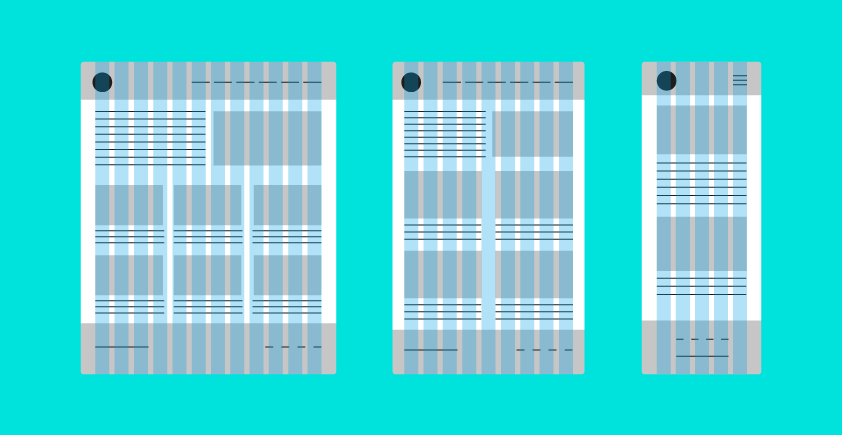
Ce truc génial qui en rend certain claustrophobe. Vous vous souvenez du squelette qui permet à votre article de tenir debout dont je vous parlais plus haut. Et bien le voilà. Se servir d’une grille pour mettre en page un contenu est PRI-MOR-DIAL ! Elle va servir de repère invisible pour construire le gabarit de notre page et diviser les espaces (et ça c’est vachement bien). Elle doit être souple et adaptable. Le colonnage est d’autant plus important en web qu’il va permettre de gérer la partie responsive.
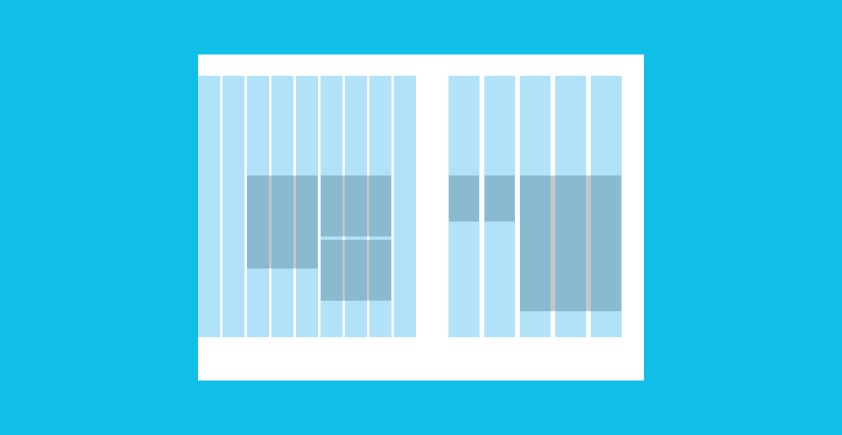
Grille de mise en page en print
Grille responsive en webdesign
Aérer les textes
« Il reste de la place là, tu peux ajouter une photo s’il te plaît ? »
Paaaaaas biiiieeeeen ! La gestion du blanc tournant est très importante. Il permet à l’œil de circuler et de diviser les espaces. À trop vouloir en mettre, on noie l’information. L’espace c’est du luxe, donc on n’hésite pas à dynamiter, disperser, ventiler (Michel Audiard sort de ce corps).
Hiérarchiser l’information
Le choix typographique va contribuer à différencier les différents niveaux de lecture (graisse, corps, couleur, style). On se limite à 3 typo maximum. On s’aide des titres (lisibles, impactants et COURTS !), intertitres, chapeaux, exergues, brèves pour mettre en avant certaines parties du contenu.
La longueur des textes
Les lignes de texte trop longues fatiguent l’œil et le font décrocher de la ligne. En moyenne les lignes doivent comporter entre 45 et 75 caractères. Au delà l’œil humain éprouve des difficultés à continuer la lecture et se fatigue. On travaillera alors avec le colonnage pour réduire le nombre de caractères et reposer nos yeux.
Ajuster le contenu
Les textes mal calibrés par rapport à l’espace prévu sur la maquette (trop longs ou trop courts) doivent être retravaillés afin d’harmoniser l’ensemble. De même que les photos de mauvaises qualités ou pas assez « sexy » doivent être changées dans la mesure du possible.
En définitive le rôle du maquettiste est de s’assurer que la charte graphique est respectée et que la mise en page est attractive et lisible pour donner envie au lecteur d’en lire le contenu.
Alors mesdames, messieurs, faites donc confiance à votre maquettiste lorsqu’il négocie avec vous des améliorations du contenu 🙂
Et pour terminer je recommanderai à ceux qui veulent en savoir plus sur le sujet de lire l’ouvrage Mise en page(s),etc. aux éditions Pyramyd qui est à mes yeux la Bible que tout maquettiste devrait avoir dans sa bibliothèque.
Caroline Ginez
Un article rédigé pour vous par JP Loup
He’s sexy and he knows it, you can touch his mustach. "Issu de l'imaginaire de l'équipe, Jean-Pierre Loup c'est une mascotte, une égérie, un mythe. Il vous propose dans ce blog de découvrir les coulisses du web à travers la plume virtuelle des gens qui sont passés par l'agence Keole : stagiaires, anciens employés, amis, famille..." Spécialités : sauver le monde | taper l'incruste | raconter de belles histoires. Il aime : se compliquer la vie, car optimisé c'est triché | les arrêts maladie | la deeptechnopunktrancealternative. Il aime pas : réfléchir à outrance | les au revoir | signer ses mails avec un "Cordialement".













Super article, clair et concis, je comprends mieux le métier et promis je chouchouterai plus mes prochains maquettistes 😉