Savoir composer, quelques règles simples mais efficaces
Savoir se tenir au courant des différentes tendances pour pouvoir mieux les appréhender.
C’est ce que nous vous proposons dans cet article suite de l’article Typographie & Sens.
2 ou 3 maximum !
Le problème, c’est le choix, quand on voit toutes ces typographies qui s’offrent à nous, on a rapidement envie de toutes les prendre… Les calligraphies, les bâtons, les mécanes que de belles formes à porté de main ! Mais attention cela peut devenir vite une cacophonie, rien ne se ressemble, rien ne s’assemble… La meilleure solution : utiliser 2 typographies ou 3 au grand maximum, qui s’accordent bien, elles peuvent être très différentes et se correspondre ! Si vous ne disposez pas de charte graphique en bonne et dû forme, restez simple mais efficace. Étudier l’histoire de l’entreprise ou de la personne concernée et ses objectifs pour choisir votre typographie.
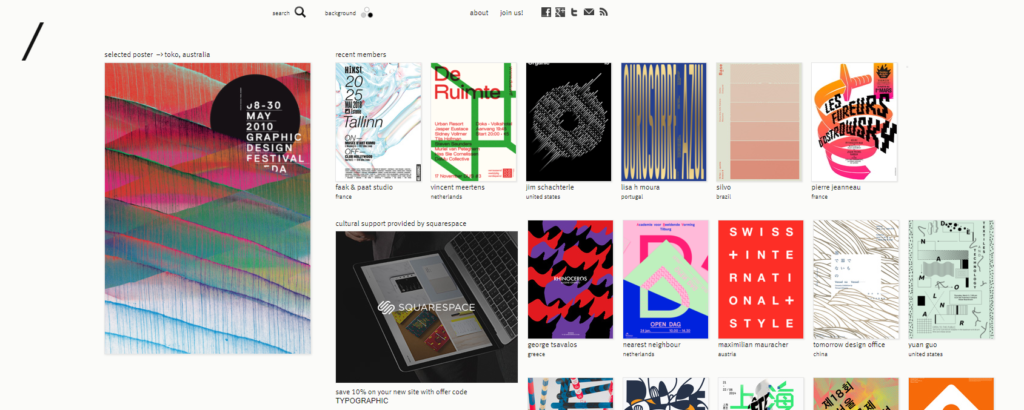
Besoin d’un petit coup de pouce ou panne d’inspiration ?
Partez découvrir ce site, faisant la promotion du bon design à travers la culture de l’affiche. Concentré exclusif d’affiches typographiques et graphiques.
Le concept du blanc circulant
Laisser du blanc autour de vos blocs et / ou de votre contenu permettra une meilleure lisibilité et permettra à l’œil d’avoir des espaces de repos en mettant en valeur votre contenu. Pas assez de blanc est négatif pour la lecture, l’œil n’arrive pas à se poser, résultat : on passe sans retenir les informations.
Lisibilité et mise en valeur
Malgré des outils toujours plus performants pour nous faciliter la vie en terme de mise en page, il est parfois difficile de faire place nette pour une bonne mise en valeur de contenu.
La lisibilité est souvent subjective, tout dépend du public auquel on s’adresse et à son moyen de lecture.
Il est réellement important de savoir à qui l’on s’adresse pour être en mesure de proposer un contenu adapté.
On dit souvent que la lisibilité c’est le fond et la forme :
- Le fond : vocabulaire, tournure de phrases, ton.
- La forme : police, mise en page.
A partir de ça, la lecture se fera tout en fluidité.
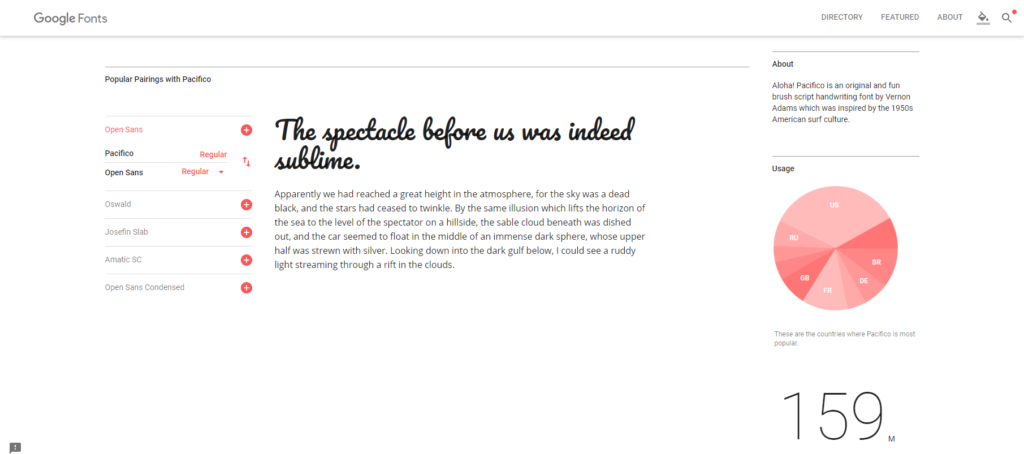
Des typo fantaisistes à utiliser avec modération
La typographie fantaisie manque souvent de lisibilité, elle ne peut donc pas être utilisée pour le contenu. Elle peut donner rapidement un côté «cheap» à la mise en page si elle n’est pas utilisée avec parcimonie.
On peut cependant l’utiliser dans les titres pour apporter du dynamisme au contenu ou le mieux, est de l’utiliser dans les créations graphiques, à sa juste valeur.
Si vous manquez d’inspiration, je vous propose d’aller sur le site Google Font, qui vous propose différents accords de typographies avec celle de votre choix pour vos différentes créations de contenu.
Savoir s’adapter aux supports web
La rédaction pour le web n’est pas la même que pour les supports imprimables même si les objectifs restent les mêmes : séduire, informer ou valoriser.
Ecrire pour le web c’est respecter quelques règles importantes car quand on lit sur un écran, notre œil se fatigue plus vite, il faut donc faire des phrases courtes. Exemples courants : mettre les mots importants en gras ou encore ne pas faire une ligne de texte trop longue et favoriser les colonnes et les paragraphes ponctués de titres et sous titres. Ces derniers sont d’ailleurs d’une importance capitale puisqu’ils doivent être percutants, et permettent aux lecteurs de savoir clairement quelle thématique est abordée.
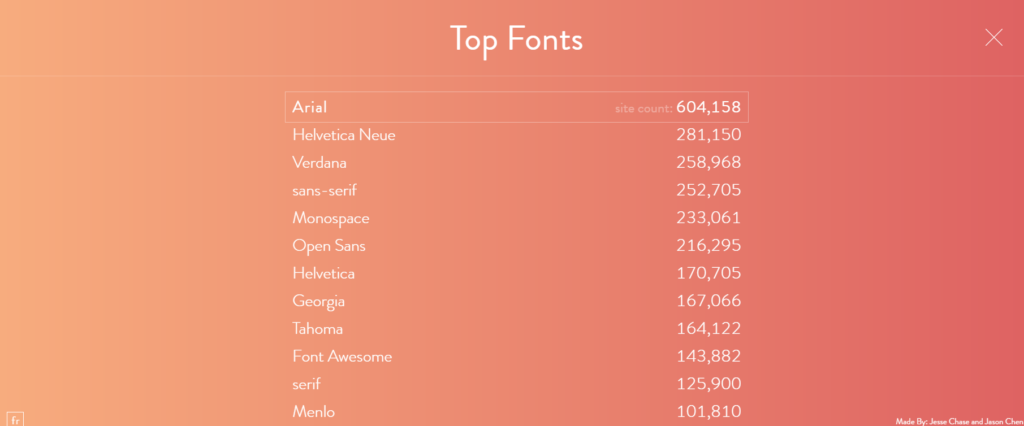
Les typographies tendances du moment
TOP FONTS
Il va sans dire, qu’aujourd’hui et depuis plusieurs années, les fonts sans serif sont indétrônables. Elles s’adaptent à tous les supports, sont lisibles et donnent ce côté moderne que l’on recherche souvent.
Si vous souhaitez d’ailleurs surveiller ou découvrir quelles sont les typographies les plus utilisées sur le web vous pouvez vous rendre sur le site Font Reach.
Typography Pattern
En 2017 on a pu voir la réapparition des motifs dans tous leurs états : Animés, avec des couleurs acidulées, détaillées comme les mandalas ou encore en 3D.
Mais une chose a retenu notre attention, les motifs avec pour bases des caractères typographiques. On vous laisse par exemple découvrir quelques-uns des travaux trouvés sur Behance :
Tendances graphiques au service de la lisibilité : «less is more»
Dans la communication, les formes, les couleurs sont importantes. Mais ce qui fait un bon visuel peut être simplement le message en lui même, simple et efficace.
En 2017, deux tendances se sont bien dégagées le «material design» de chez Google et le «no design». Des systèmes de langages synthétisés pour un confort d’utilisation optimal.
Material design
Cette tendance est selon certains destinée à remplacer le flat design.
Il repose sur 3 principes :
Le matériau est la métaphore
Interaction avec l’utilisateur, nouvelle approche avec le rapport de l’objet, créé de nouvelles possibilités tout en respectant celle du monde réel. La réalité tactile inspirée de celle du papier et de l’encre.
Gras, graphique, intentionnel
Reprend les principes fondamentaux de la conception : typographie, grilles, espaces, échelles et couleurs.
Ces principes vont aider aux traitements visuels. Ils vont permettre de hiérarchiser les éléments avec des règles bien définies.
La typographie va être mise en valeur de par son importance en terme de diffusion de message et de par sa taille de caractère, à grande échelle. Les espaces blancs circulent pour faire de l’interface graphique quelque chose de clair et agréable à l’oeil.
Le mouvement fournit un sens
Pour Google, le mouvement n’a pas pour but de rendre plus dynamique un contenu, mais d’apporter un réel sens.
Il se réfère à la réalité, pour procurer des sensations optimales lors de l’utilisation.
On peut donc dire que le material design réussi à créer un langage visuel complet en reprenant les grands principes de la conception et de mise en page en y rajoutant une touche
d’innovation visuelle et technologique.
La typographie a toujours une place importante dans le visuel et porte en elle la modernité du projet.
Si vous souhaitez en apprendre plus sur le material design, voici le guide de google sur le sujet.
NO DESIGN
Où le design minimaliste, inspiré du style minimal de l’époque du Bauhaus.
L’idée étant d’effacer toutes fioritures, formes et autres éléments pour laisser transparaître le fond. On veut du neutre et de l’efficacité.
Une pureté simplisme qui devient intemporelle.
Le message est au centre du visuel et créé le visuel. La typographie est aussi dépouillée de tout superflu, on cherche du clair, du précis, on prend donc une linéale qui ne dénaturera pas le design.
Les couleurs principales sont le noir ou le blanc, qui fonctionneront par contraste entre fond et lettres.
Tout est dit sans superflu, l’information nous est donnée dans son habit le plus simple.
Voici deux exemples :
Un petit mot pour la fin
Pour conclure, la typographie doit raconter une histoire et mettre en valeur vos contenus.
Vos créations et visuels doivent suivre les tendances tout en gardant un côté unique que vos clients et surtout votre cible apprécieront.
Savoir observer une mode et la réinterpréter, telle est la clé dans le monde de la création.
Il ne suffit pas de faire comme le voisin.
Gardez toujours en tête les règles de bases, vous permettra de créer sans limite et être dans le juste.
Catherine Pujol
Un article rédigé pour vous par JP Loup
He’s sexy and he knows it, you can touch his mustach. "Issu de l'imaginaire de l'équipe, Jean-Pierre Loup c'est une mascotte, une égérie, un mythe. Il vous propose dans ce blog de découvrir les coulisses du web à travers la plume virtuelle des gens qui sont passés par l'agence Keole : stagiaires, anciens employés, amis, famille..." Spécialités : sauver le monde | taper l'incruste | raconter de belles histoires. Il aime : se compliquer la vie, car optimisé c'est triché | les arrêts maladie | la deeptechnopunktrancealternative. Il aime pas : réfléchir à outrance | les au revoir | signer ses mails avec un "Cordialement".
















Rétroliens/Pings