Google AMP, l’affichage mobile passe la seconde
L’an dernier, Google avait officialisé le lancement mondial des Accelerated Mobile Pages (AMP) en déclarant ainsi clairement l’avènement de l’optimisation mobile pour le référencement naturel.
Mais qu’est ce que cache vraiment le projet AMP ? apporte t-il de vrais résultats ? et pourquoi divise t-il quand même la communauté d’internet ?

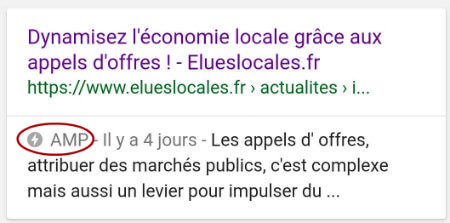
Peut être avez vous déjà croisé ce type de résultat de recherche sur Google
Qu’est ce qui se cache derrière le format AMP ?
Comme vous le savez peut-être, les pages d’un site web possèdent une structure en langage HTML, CSS et éventuellement Php, Javascript ou autre. Ces langages qui vous permettent de naviguer facilement sur un large panel de périphériques utilisent tous des ressources plus ou moins importantes en fonction de leur complexité, engendrant du coup un temps de chargement lui aussi plus ou moins long.
Même si l’émergence de la 4G et du très haut débit mobile facilitent largement la navigation sur les périphériques nomades, cette dernière reste encore globalement plus lente et moins aisée en comparaison avec celle que nous connaissons sur les ordinateurs de bureau.
Pour pallier à ça il existe depuis bien longtemps des règles et des bonnes pratiques qui consistent à limiter les poids des pages web. Ces dernières ne sont pourtant pas toujours assez efficaces. C’est pourquoi Google a décidé de se saisir de la question en 2015 puis plus sérieusement l’an dernier en proposant l’alternative AMP aux webmasters.
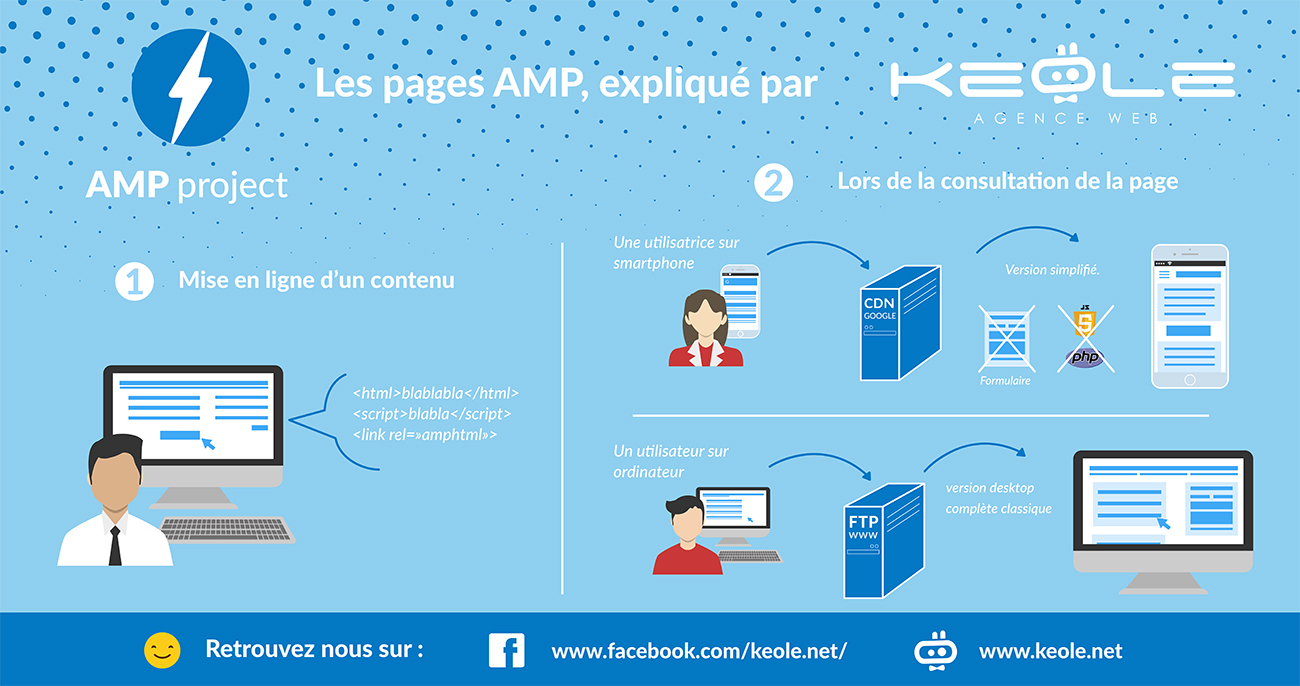
Le principe de cette nouvelle technologie est simplement de charger la page web dans une version “alternative” qui soit optimisée pour les mobiles. Cette dernière étant en fait nettoyée de tous les codes non essentiels à sa consultation tout en étant chargée non pas sur le serveur du site mais sur une infrastructure dédiée, le CDN de Google.
Pour mieux comprendre le système AMP, Keole vous propose le petit schéma ci dessous.
Et pour quel gain de performance ?
Selon les premiers retours, l’AMP Project permet de réduire le poids des pages d’au moins 30% jusqu’a plus de 80% permettant de diviser par 3 ou 4 le temps de chargement d’une page.
Lorsqu’on sait que Google fait de ce temps de chargement l’un de ses cheval de bataille pour améliorer l’expérience utilisateur et donc ses services, il est assez logique que le géant du web favorise ainsi les sites utilisant la technologie AMP dans les résultats de son moteur de recherche.
Quand l’AMP Project froisse le “web libre”
Malgré les résultats excellents de l’AMP project en terme de navigation et vis à vis du référencement naturel, nombreux sont les experts qui y voient également une menace pour la liberté du web.
En effet en imposant de nouveaux standards d’édition, Google propose (ou impose…) une alternative à ceux du W3C, le consortium indépendant garantissant la pérennité et la compatibilité des technologies sur internet.
Le soucis vient du fait qu’avec l’AMP Project, Google est seul à décider de ce qui est bon ou mauvais en éliminant ou non certains scripts ou fonctionnalités des sites, favorisant ainsi ses propres produits au détriment d’une libre concurrence.
Par exemple, seule une poignée de régies publicitaires ont été “certifiées” AMP, et bien évidemment AdSense est la plus importante…
Déployer les pages AMP sur mon site internet
Outre ce petit débat et après la lecture de ces lignes, vous devez peut être vous demander comment adapter son site internet à l’AMP ?
En tant que développeur ou intégrateur, il convient de rendre le contenu de votre site en créant des pages html “AMP Friendly” qui sont nettoyées de tous les éléments et scripts dont nous avons parlé plus haut. Côté design, idem car il faudra se contenter d’un CSS de 50 kb maximum en n’utilisant que les balises compatibles AMP. Dans les deux cas Google propose une documentation assez complète sur le site officiel du projet.
Si votre site utilise un CMS tel que WordPress, il existe aujourd’hui des plugins natifs qui permettent de largement faciliter le travail d’adaptation.
Besoin de conseil ? Votre agence web Keole à Montpellier déploie AMP Project pour ses clients, n’hésitez pas à nous contacter.
Pour aller plus loin :
Un article rédigé pour vous par Pierre
Chef de projet, référenceur & gestionnaire de campagne. "Diplômé d’un master webmarketing, il s’occupe de faciliter la visibilité de votre entreprise sur le web et pilote les projets de site internet. Ayatollah du référencement, il est quotidiennement nourri à la data et à la gestion de campagnes en ligne." Spécialités : marketing | SEO | blagues gênantes | musique ésotérique. Il aime : aller chez Mac Do et faire croire qu'il prend une salade | refaire le monde à 4h du matin autour d'un lait de chèvre | parler de délires marketing qui intéressent personne. Il aime pas : se coucher tôt et se lever tard | les gens en retard | les BMW.